在这篇文章中我会和你分享我对颜色学方面的看法,尤其是颜色学如何应用到Web设计当中。在开始之前,我要声明,我并非专业的设计师,我个人是一名程序员。但是在我们做开发的过程中,难免要自己进行一定的视觉设计,所以我经常也会对颜色进行一定的研究,来增强自己所设计的产品的视觉效果。
颜色背后的情感
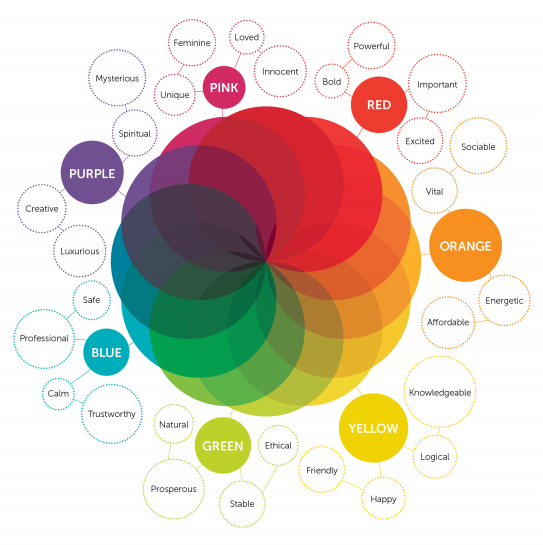
不同的颜色能传达不同情感,比较经典的就是红色代表热情,而绿色代表环保。在网上形形色色的颜色学分析中,我个人觉得最有价值的,是下述这个总结图。因为这个图很直观的告诉了你,每个颜色,可以有很多不同的情感,有的时候不仅仅只是传达一种。
这里就拿紫色为例,它能传达给用户Creative创意、Luxurious奢侈、Spiritual灵性和Mysterious神秘。
当你在构思自己的网站和设计的过程中,你需要给你的网站选择一个核心颜色,像我的这个博客,我选择的是绿色。这是为了传达Ethical道德标准和Prosperous繁荣给我的读者,希望让我的读者明白,我是一个行业道德标准高的作者,而且我的博客内容丰富且可被信任。而对于一个博客而言,其实哪种颜色都会听上去合乎常理的。我个人最喜欢的SEO博客是Neil Patel的,他的博客是橙色的,非常有Energetic活力。

但是颜色学在品牌设计当中,和博客却很不同。因为品牌需要更多的特色,用于与竞对区别开来。像Shopify使用的就是绿色,以前是紫色。目前所使用的绿色是在Polaris设计系统中有记录的,它所传达的是Natural自然和Stable稳定。同时由于Shopify所使用的绿色是偏蓝的,也能穿搭Professional专业和可被信任Trustworthy的感觉。

如果你刚开始一个品牌,你肯定要做出一个选择,到底如何体现出你的品牌特色。如果你实在不行,也可以根据Rankly上排名靠前的Shopify店铺的示范网站,进行选择。根据我个人做过的调查,大多数服装类Shopify网站会选择使用黑色,非常中性。所以如果你实在没有太好的灵感,恐怕黑色就是你的归宿了。
对比色的选择
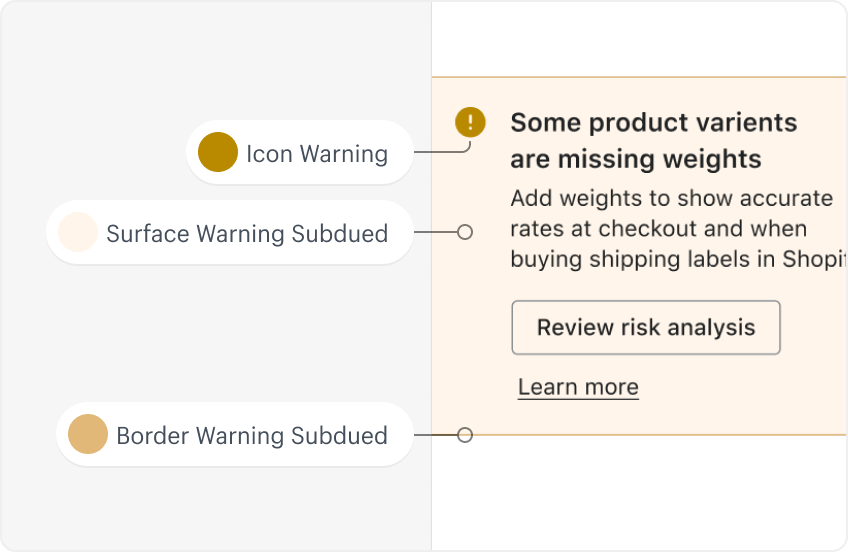
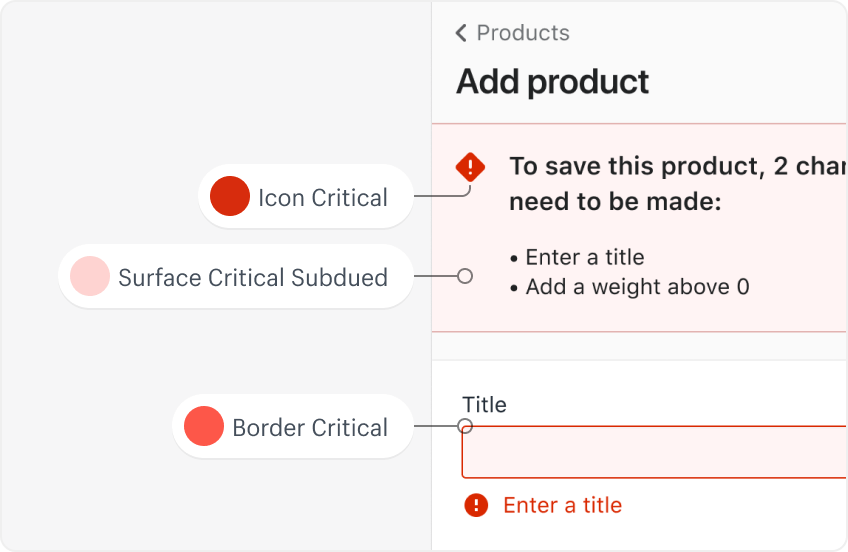
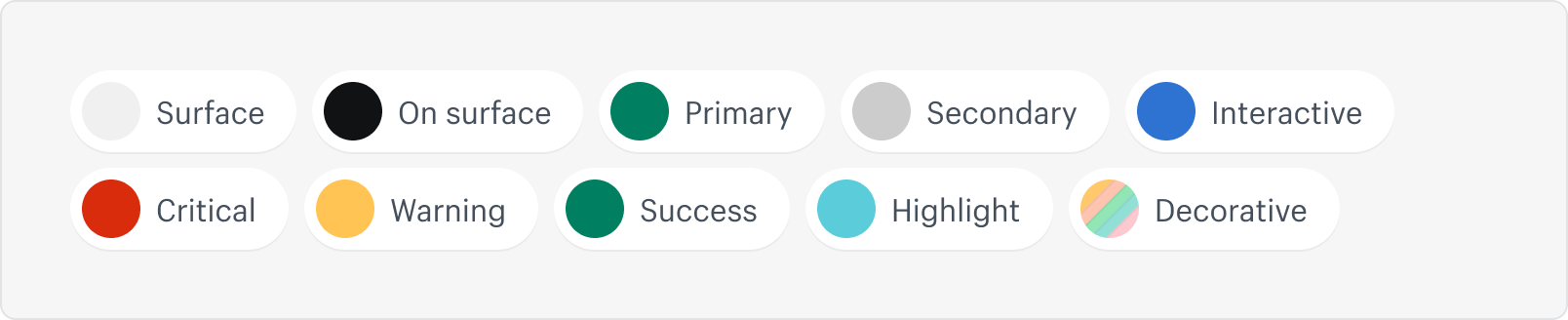
单独的一个颜色是无法完成整个网站的设计的,你需要搭配其它的颜色,缺少了对比色,你的网站会变得主次不分,下图是Shopify自己的配色。当需要表示出关键重要信息的时候,会使用红色,而当想要表示出提示信息的时候,将会使用黄色。当然,这个虽然表面上和红绿灯没有差别,但其实背后是有一定的数学公式的。

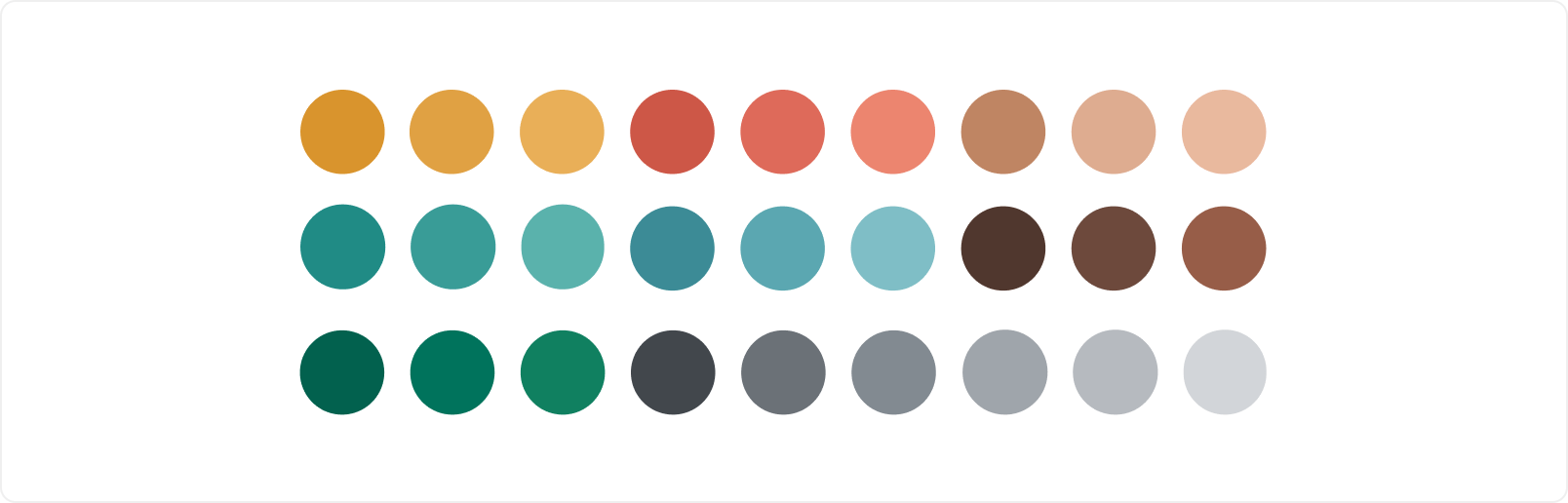
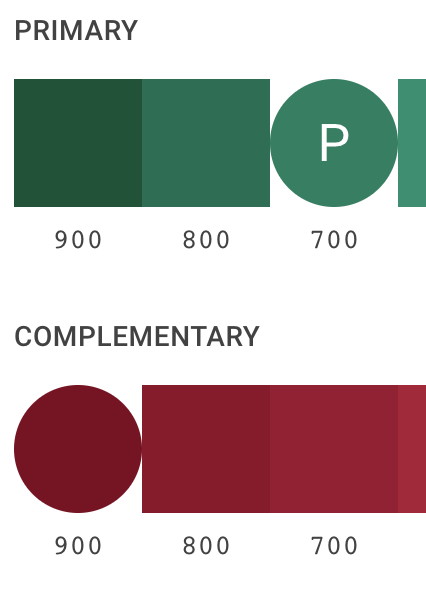
并不是每个红色,都能搭配每个黄色。每个黄色也未必能搭配每个绿色。下图是通过Material Pallets所计算出的绿红配色。你可以自己对比一下,这个红色和绿色是否比较和谐。

深浅色的选择
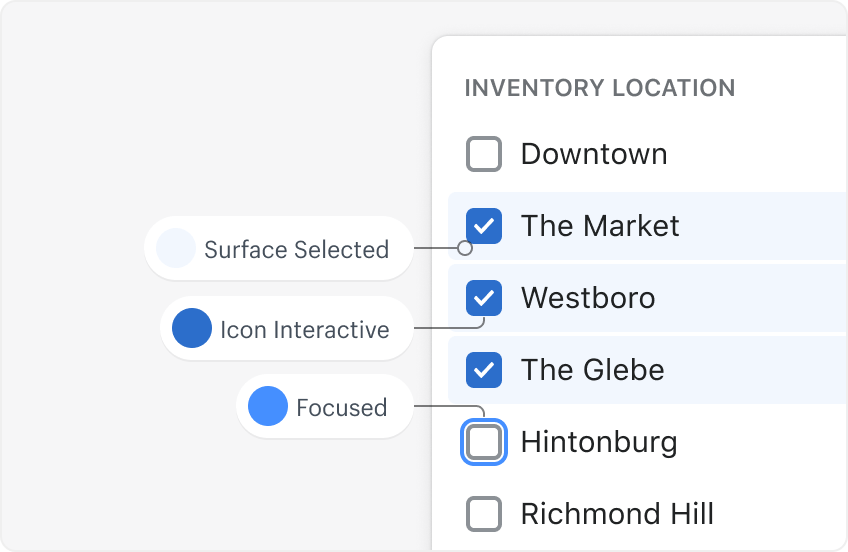
你会发现,为了强调你的品牌色,你需要考虑浅色的搭配。而每个颜色都需要有不同的强度。一般我个人使用的配色版,是出自于tailwind的,由专业的设计师搭配好了颜色的深浅。

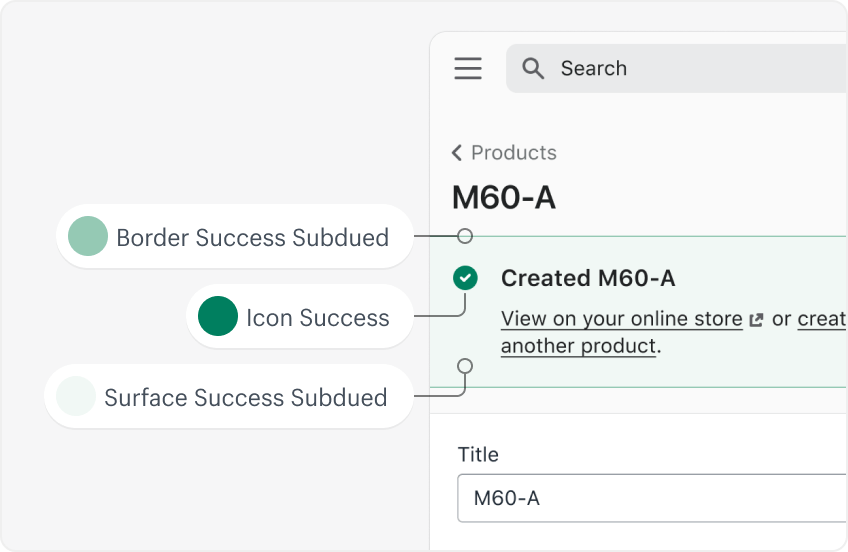
在Shopify中,很多的按钮和文字区域都有这类亮色和深色搭配的场景,例如下图。

你该如何把颜色应用到品牌和网站设计中
毕竟上面的颜色相关的小知识,只是一些理论上的事情。但是在实际操作中,我们需要把这些理论实践到自己的网站上。这些颜色应该应用在每个页面中,每个按钮中,还有每个文字中。