谷歌排名SEO的工作已经到了不得不重视网页Javascript了,因为现在基本全部网站都有JS的影子,而JS也影响了网站的UX、逗留时间和加载速度。说实在,在SEO的话题中,Javascript一直不是一个友好的象征。过度的使用javascript可能会导致Google无法正确完整的收录和读取你的网站。 今天我就给你们讲一下到底JS是什么、目前Javascript到底在谷歌SEO当中到底是什么角色以及如何为自己的网站优化好JS。
首先,如果你是一个非技术宅,对代码方面一无所知,那么我可以告诉你,这篇文章也不会讨论过多的代码详细知识。这篇JS优化教程将会站在小白的角度,教会你如何更好的为自己的SEO工作处理好JS。
如何优化JS从而提高SEO排名
Javascript就是网页代码中的魔法师
JS是针对网页的编程语言。JS除了能动态的更新Html和Css代码,还能做数据处理。这两个核心功能让JS在现代的网络世界当中拥有了不可取代的地位。 JS也拥有很多的编写网站的架构,这些架构为众多程序员在设计网站的时候提供便利:
- React JS
- Angular JS
- Vue JS
无论是哪个,都有巨大的使用量。Vuejs相较于其他两个虽然更迟问世,但是Vuejs已经成了现代互联网前端设计中不可或缺的一部分。通过这些架构设计出来的网站,往往存在极其多JS代码,花里胡哨的特效,以及数据处理。

Javascript对于SEO而言,是双刃剑
强大的功能同样伴随着使用的缺点。Google也不是原本就能完整的收录JS的内容。因为JS的代码的复杂性要完成100%正确完整收录本身就是一件不可能的事情。
最大的优点是:
- 可以增加页面逗留时间
- 提供更好的ux体验
- 减少跳出率
最大的缺点就是:
- 降低加载速度
- 如果没有使用polyfill可能会导致部分浏览器访问出现问题
- 低配置的电脑可能会卡
- 爬虫收录页面可能会遇到收录不完整的情况
我自己的其中一个站点Xuggest.com就是使用VueJS写的。你可以对比下xuggest.com和我自己的博客xmgseo.com的代码不同之处。其中Xuggest.com的代码是非常少的,根本没有页面内容在代码当中。页面内容存在了JS文档当中了。我们会把Xuggest.com统称为SPA(Single Page App)。这类SPA网站在被Google收录的时候经常都会遇到收录不完整的问题。

Google推出了渲染功能,能收录JS内容
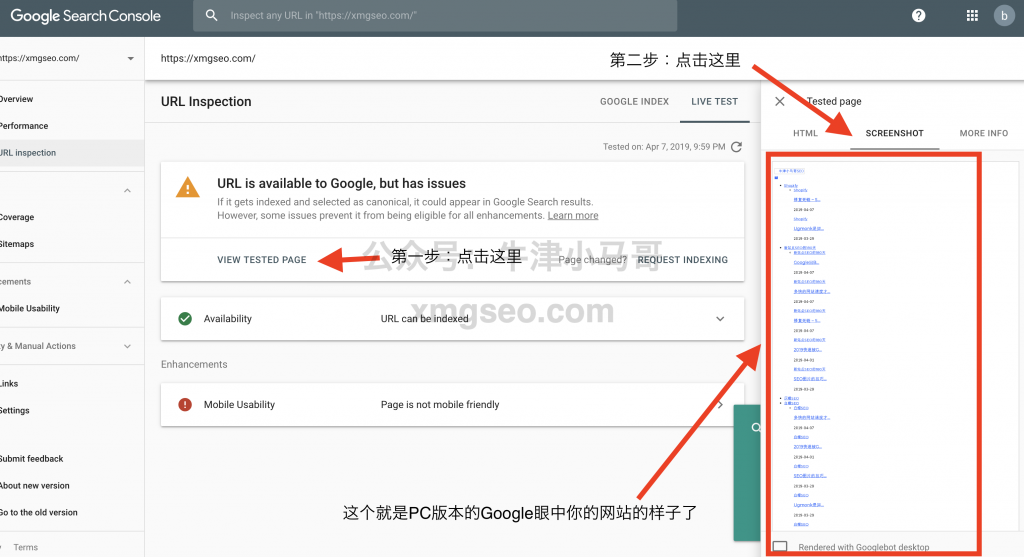
Google去年推出了页面渲染功能,来保障JS网站能正常理解JS以及被正常收录。但是并非所有JS的代码都能在Google的渲染引擎中正确渲染,想要知道自己的网站能不能被Google正常理解,最好的办法之一就是使用最新的搜索引擎后台中的URL检查器。只需要进入Search Console,然后输入了URL就可以看得到渲染情况。


一定要检查谷歌的渲染结果
当你完成了自己的网站的时候,一定要确保检查过Google的动态渲染,确保Google能看懂你的网站。如果你在渲染结果当中并没有看到自己想要的结果,那么你就需要第一时间检查一下是模版问题还是自己代码的问题了。如果你是Shopify或者Wordpress,使用了第三方的模版,最直接的方法就是联系模版客服。每个模版售卖商都会有客服服务的,你可以通过客服去咨询下为什么你的网站无法正确渲染以及收录。
慎重选择主题模版
无论你是做Shopify还是Wordpress,你都会需要使用模版。因为毕竟大多数的人不是建站高手,能通过网站模版解决的问题就不需要考虑自己去单独写代码完成。 但是很多模版的都对搜索引擎和SEO不友好。一方面本身模版作者并没有太过考虑这个问题,其次就是模版的初衷是吸引用户购买。而大多数用户都会被特效以及模版的外貌所吸引,所以就更加避免不了大量的使用css和js了。 如果你不知道到底怎么去判断模版对SEO的友好程度,最简单的做法就是跟随大众的选择。Shopify全部免费的主题模版都是对SEO非常友好的。而Wordpress我个人推荐的最普通的博客模版就是Genesis,很多Wordpress网站的模版其实都是基于Genesis去写的。你也可以看我写的这篇关于如何通过提高网页速度从而提高SEO的博客得到更多的意见。
如果自己写代码就请确保代码精炼
我自己也算是个业余全栈工程师,对于前端各方面的代码我也都略知一二。如果网站需要自己开发的时候,最重要的就是记住一定要确保JS和css/scss运用要保持精炼,确保最少的多余代码,确保尽少使用不必要的JS。一方面除了对Google SEO有帮助,更重要的是,对用户的浏览器也会更加友好。因为并不是每个用户的电脑都是三路泰坦,100GB内存和i9配置的。


《优化JS从而实现谷歌排名优化》有1条评论