Logo设计是一门学问,一个优秀的Logo甚至可以价值百万(没错我说的就是小米)。不过作为一个电商人,尤其是缺少专业设计团队在场时你又该如何开始设计自己的Logo呢?

在这篇教程中,我将会和你分享一些我自己的设计思路和风格,和你分享一个程序员是如何完成必要性的设计的。最后你可以结合自己的审美,然后为自己的品牌做设计。
明确Logo风格
设计Logo应该遵循着简约但又深刻的设计思路。因为Logo就是你的品牌的脸面,如果你的脸不够深刻特别,别人又怎么注意得到你呢?同时,如果你的脸过于复杂,别人又如何记得住你呢?同时品牌需要能彰显出一定的品牌特色,那更是再好不过了。不过你不应该对你自己要求太高,因为毕竟你和我很有可能一样,是一个业余的设计师。我们能在Logo设计中,简约/深刻/品牌特色,中能够至少做到两项,那已经是非常可喜可贺了。
想要让Logo看上去简约,减少复杂程度或者减少使用颜色即可。你可以通过大量的线条组成logo,但是保持着一定的规律。这样子你的Logo仍然会让人感到非常简约。

你也可以使用很少的线条,组成一个漂亮的Logo。

Logo尽量确保单色,这是非常重要的对于保持精简,虽然这不是必须要遵守的。就像我这个博客的Logo,我在设计的过程中,我抛弃了简约,而是选择了深刻而已。

其实我也不知道这个黑人到底彰显出来了我什么品牌特色,我个人的品牌特色并不是一个黑人,但是够深刻是对的。
Logo是要文字还是图案
你的Logo可以是图案或者是纯文字。我个人常用的就是单字体Logo,因为省时间,哈哈。我经常都会在Google Fonts中寻找一些合适的字体作为我的Logo设计的基础。因为这些字体可以被免费商用,而且还是出自专业设计师之手,我干嘛要嫌弃呢?像下面就是一个不错的字体给服装品牌French Collection。因为字体风格非常女性,属于serif的一种。

高端的设计师,会把文字做二次处理,例如下图这种。

我个人是不喜欢使用图案类型的Logo的,因为我没有那个设计的能力。但是如果你上Pinterest就能够找到很多不同类型的素材。下面三只熊样的Logo,供你参考。



当然,你也可以结合图案和文字,下面这个卖鱼的就非常有意思。

选择你的品牌色
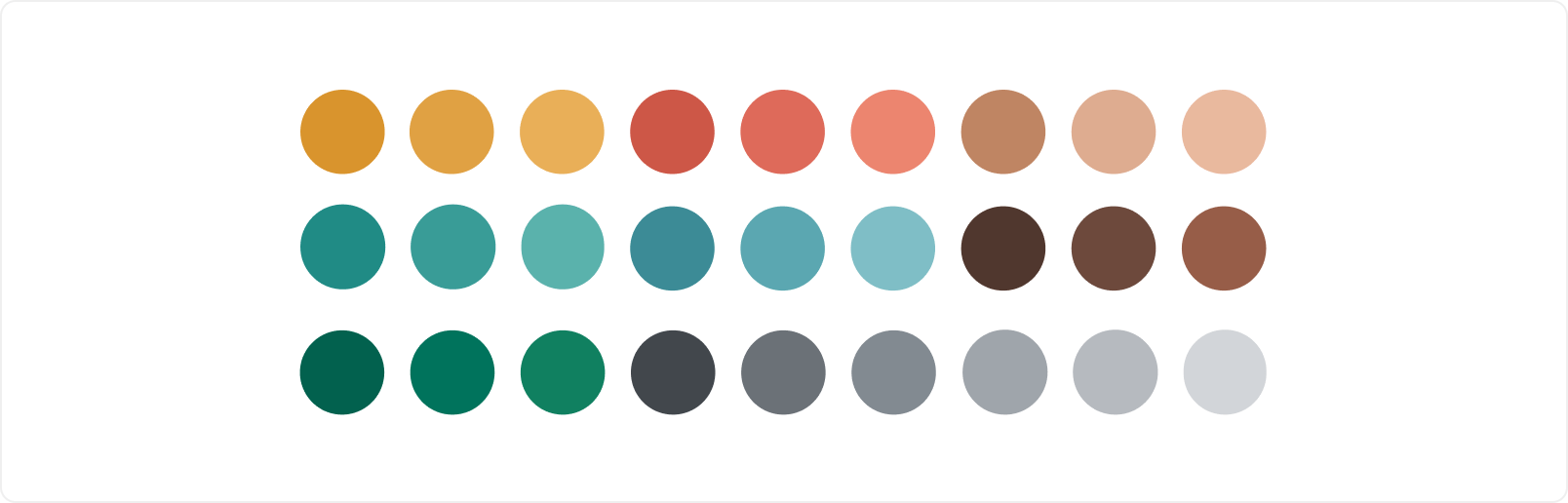
每个品牌都需要一个主色调,而这个主色调是你的品牌背后的精神提现。有的人误以为颜色只是体现在Logo上,这是错误的。很多时候你所选择的品牌色需要体现在包装上,网站设计上,甚至是你办公室的装修上。一个品牌的精神应该贯彻到底,而颜色就是这个精神的载体。
下面这个是一个品牌颜色学的小小教程,不是非常复杂。里面有一些案例和分析,可以帮助你选择出一个核心的颜色作为你自己的品牌色。
当你选择了自己的颜色之后,就应该考虑使用在品牌Logo上。虽然这不是必须的,因为你的Logo可以是纯黑色的。但大多数情况下,你都会需要把核心颜色使用在Logo的。
你的Logo配色不应该过度复杂,它就应该只有一个颜色,而且按照目前时代的审美,不应该有过多的阴影和立体处理。
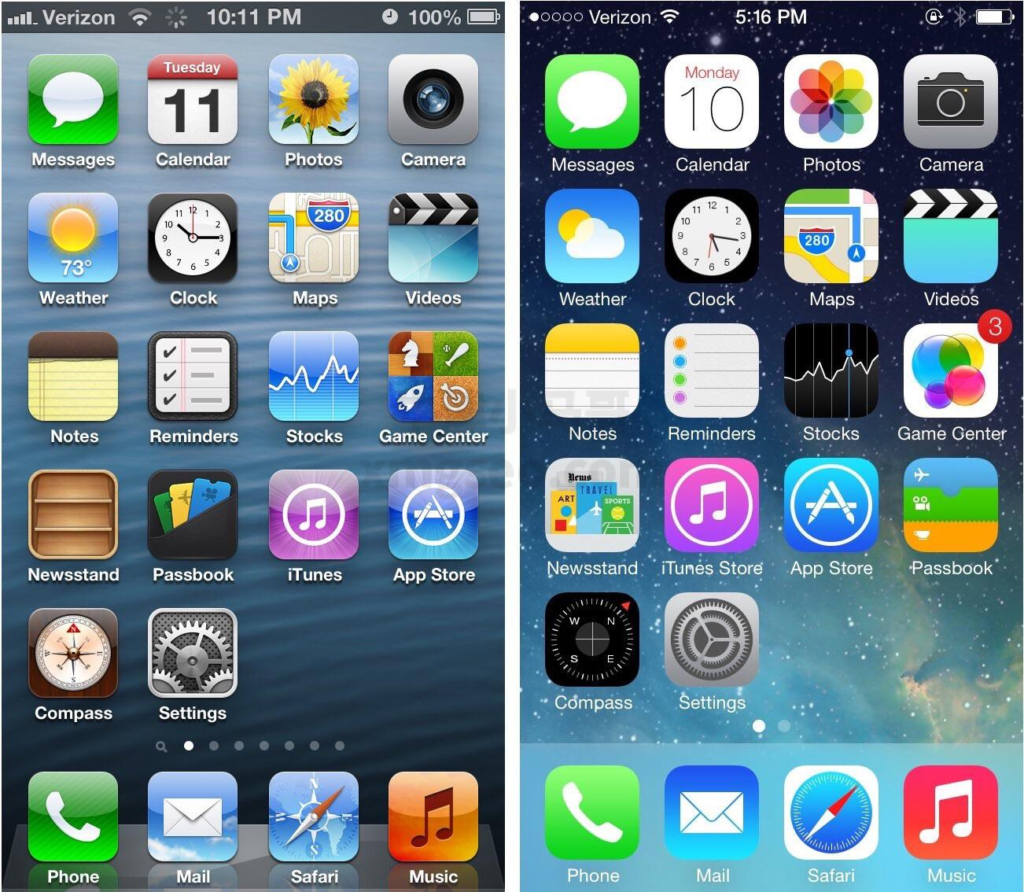
因为自苹果开始推动扁平化设计,我们互联网审美也从以前的立体审美被带到来了扁平化的时代。你可以看看下图,回味一下以前的立体Icon设计风。

值得注意的是,就算是扁平化的设计,仍然是有一些渐变处理的。
有哪些工具可以设计Logo
尽管你已经有了基本的Logo设计思路了,但是还是需要有工具才能够落地这些设计。我个人目前能推荐的4个软件分别是:
- Photoshop(Windows/Mac)
- Illustrator(Windows/Mac)
- Pixelmator(Mac)
- Shopify Hatchful(基于Web)
我们相信大多数人都对PS和AI不陌生,这些是出自于Adobe的产品,可以帮助你做图像处理。对于新手来说,PS的上手门槛更低,但是AI更适合去设计一个矢量的Logo。矢量的logo最大的用处当然就是在各类型屏幕大小和分辨率下,都仍然能保持着优秀的清晰度。我并不是说PS不能处理相关的图像,只是AI明显在矢量方面更加优秀。
如果你是Mac用户的话,我会推荐你用Pixelmator。我个人用的是付费版Pro,但是我记得很清楚他们也是有免费版的。相较于PS和AI,功能更加单一,但是胜在轻量。
如果你不想要浪费太多的时间在美工设计动手的工作上的话,那么就只能用hatchful了。你可以通过这个Shopify官方的Logo工具直接在线生成Logo,下面是教程。
总结
最后我只想提醒各位,多花一点功夫在Logo上绝对不是一件坏事。虽然我并非是专业的设计师,我团队的人也天天吐槽我的审美。但是,我还是有努力做好自己每个手下产品的配色的。像你现在正在阅读的博客,虽然是wordpress所搭建,但是它的主色调绿色和灰色是应用得非常和谐的,不知道你有没有发现。