这篇教程将会通过视频和文字,一起教会你如何装修Shopify店铺。我们都希望能够拥有一个漂亮的网站,这是人之常情。但是到底需要怎么做才能够让自己的网站真正意义上让自己满意呢?这中间就需要很多的学问。
在这一篇教学中将会讲解如何装修你的Shopify店铺,包含了如下的内容:
- 怎么选择Shopify装修模版?
- 怎么使用Shopify插件进行装修?
- 你到底应该使用模版还是插件?
如何装修Shopify店铺?
当我们拿到一个空白店铺的时候,你会发现你连产品都还没有。这个时候你就需要先创建几个产品系列,然后再上传产品,最后再进行装修。如果你的网站暂时还没有产品的话,你的装修是很难进行的。因为你会发现你预览的时候,缺少了产品,无法很好的判断到底装修得好与坏。
如果你实在没有产品,你可以通过Droshipping的形式,先给自己的独立站导入一些产品。
在有了产品之后,你就需要去准备一个模版。这个模版是你的网站的地基,哪怕是免费的模版也可以。Shopify注册成功之后,你就会拥有一个默认的模版。以前叫做Debut,新版的Shopify是Dawn。

如何选择Shopify装修模版?
我个人很喜欢Shopify的默认模版,我并不认为你不可以使用它。相反,我可以很确定的跟你说,如果你直接购买了付费模版的话,你往往需要承受更多的问题。我在2019年的Shopify视频教学当中就有讲解过在Themeforest当中购买Shopify模版。但是我也发现了Themeforest中的模版很多都不能够很好的和Shopify结合,导致了后续装修难度非常高。所以我在这里要强烈建议新手,千万不要在别的模版市场中购买Shopify的模版。你只应该在Shopify的Theme marketplace中购买。如果你在其它地方购买,甚至是淘宝,你有可能会给自己带来非常多不必要的麻烦。
在这里我给各位Shopify卖家推荐几款店铺装修模版,涵盖了免费模版和付费模版。看下述的Shopify教程:
在这个Shopify教程中,我会使用免费的Dawn模版来进行。这样子可以确保所有的读者都可以落地和实操。但是我个人最终会在自己的2022新的店铺中使用Streamline的付费模版,我这么做是为了追求更好的UX和优化而已。你可以做同样的选择,也可以根据自己的情况选择免费的模版。
如何安装Shopify模版
如果你不知道如何安装模版,这里是安装模版的过程。当你进入到一个模版页面之后,点击Try Theme即可。

怎么修改模版的全局设置
首先,什么是模版的全局设置?模版的全局设置就是影响着你整个网站每个角落的设置,这些设置里面基本包含了颜色,字体,阴影,按钮和默认间距等元素。一个小小的改动就会影响着整个网站。你可能会问,这个全局设置有什么作用?这个全局设置不仅仅可以确保你的网站风格统一,每个页面的设计一致,同时还可以加快你的网站设计速度。
当你安装完毕模版之后,你就应该开始修改你的Shopify全局设置。因为你的模版可能默认配色和默认字体都不是你所想要的。如果你想要修改Shopify模版的全局设置,你可以跟着下述教程去做。
怎么通过模版进行装修?
当我们安装完毕模版之后,我们就要对网站进行装修。一开始新手可能会遇到一些困难,这是正常的。你只需要给少许耐心,自信观察规律,你很快就会发现Shopify的装修界面非常友好。
而且我这里必须得额外夸奖一句Shopify2.0的后台设计,现阶段的用户装修界面真的是非常友好而且容易上手。虽然上一个版本的后台已经是非常不错了,但是很高兴仍然能实现新的突破。
第一步你需要进入到Shopify装修面板,登录进去你的Shopify后台,然后找到Themes,最后在右侧点击Customize即可。

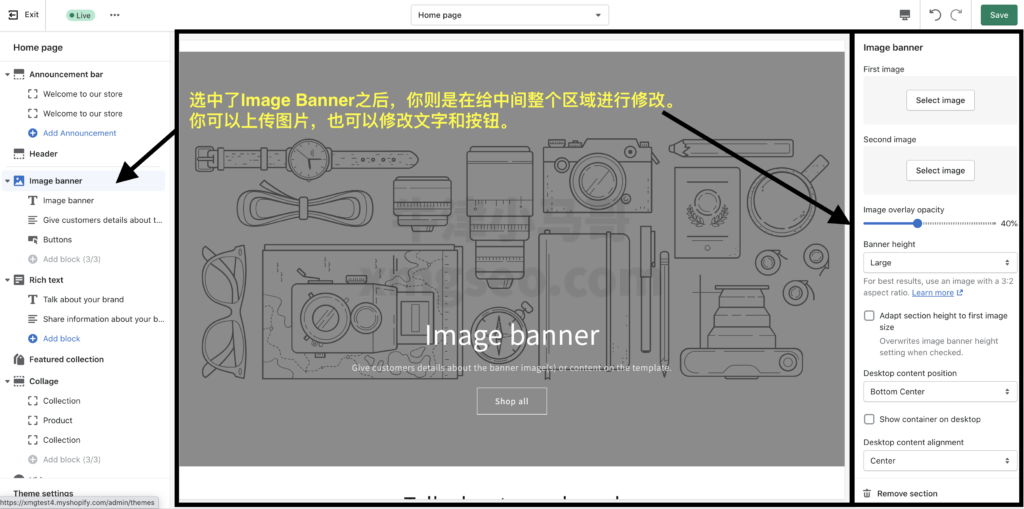
进入到装修面板之后,你可以看到左边有很多不同的按钮。这些按钮其实都代表着你的网站结构,而且它们是自上而下的。换种说法,最顶部的按钮,就是你的网站通知栏。你通过点击不同的按钮,来实现修改网站不同的区域。当然,你甚至可以改变它们的顺序,你可以发挥一下你自己的想象力。

这里我们点击第一个Announcement bar看看,点击了之后,你会看到有一个add block的按钮。代表着我可以在这个区域额外增加其它的组件。
- 我可以首先点击新增组件
- 然后选中这个组件
- 接下来在右边修改这个置顶消息栏的文字
- 或者是修改它的颜色
- 如果不需要的时候,能在右下角点击删除。

如果我点击左边的第二个栏目的Header,那么就是要修改网站的导航栏了。导航栏可以被修改的地方更多,可以设置自己的Logo,可以修改背景颜色,还可以设置是否要保持sticky。

接下来就是修改横幅轮播banner了,只要点击Image banner即可。你可以设置这个轮播横幅的图片和文字,甚至是按钮。都是可以被轻易修改的。

这个就是Shopify装修的基本思路,其实很多人第一次使用就立刻上手了。
模版装修是否有局限性
通过模版去装修肯定会遇到局限性的,你会发现有一些特效和交互手段无法实现。这个时候你就需要插件。Shopify有非常多的插件可以实现各式各样的功能。而在装修方面,有两家模版工具,分别是Shogun和Pagefly,比较热门。下面是我对这两个产品的观点:
- Pagefly有提供免费的套餐,但是在我个人使用的过程中经常有遇到困难,我觉得上手门槛其实是比Shogun高一些的。
- Shogun是直接的付费模式,但是在所生成的页面,手机端适配做得更好。
接下来的教程我将会用Shogun作为示范来讲解到底如何用插件进行装修。
如何使用Shopify插件进行装修
无论你选择了多漂亮的模版,你都会发现,你需要使用Shogun这类插件来完成装修。因为这类插件可以做很多特殊的效果。
如何安装Shogun
在使用Shopify插件装修之前,你需要先安装Shogun。安装的方式如下:
- 打开Shogun页面,然后点击Add App。
- 然后Shogun安装成功之后,会问你,你的Shopify网站密码。如果你的Shopify首页仍然上了锁的话,你需要提供你的首页密码。
- 为了拿到你的首页密码,你需要回到Shopify后台,点击Store按钮下的Preferences按钮。然后你就会看到首页密码了。
- 把这个首页密码提供给Shogun,就能开始使用了。
为了更好的讲解安装Shogun的过程,这里是一个视频教学。
如何用Shogun创建页面
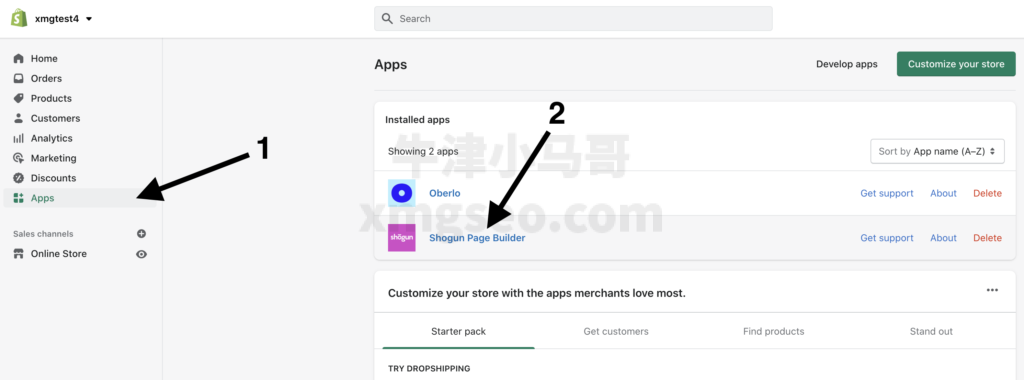
在你的Shopify后台,点击Apps,然后点击Shogun。这样子你就可以进入到Shogun的面板里面。

第一次打开Shogun,会看到一个Add Page的按钮。点击这个按钮就可以创建新的页面。我们现在就使用Shogun去搭建我们的第一个页面。

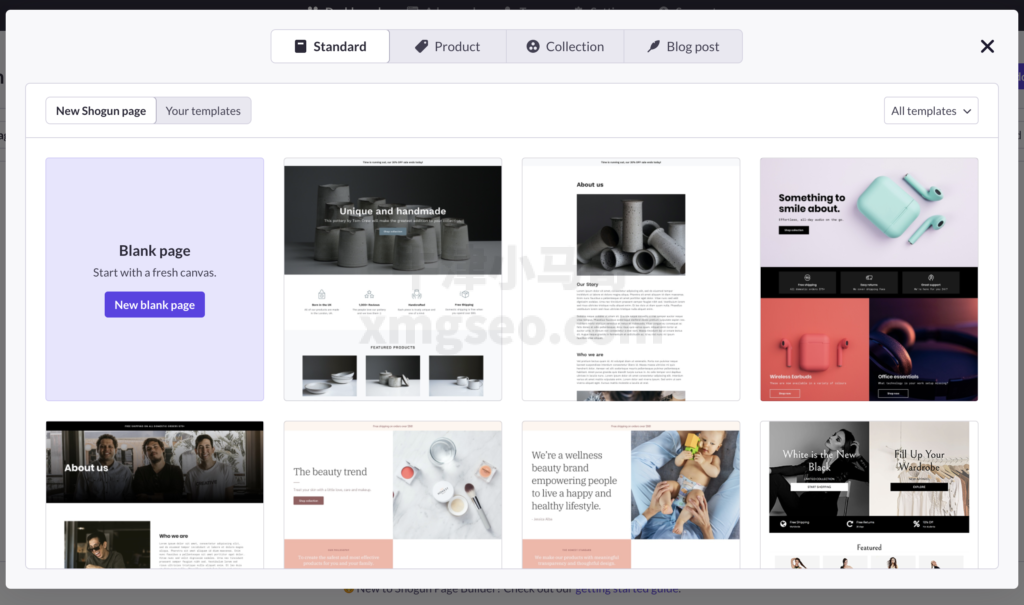
点击这个Add page之后,我们就可以直接选择模版进行导入。我这里强烈推荐新手选择1个模版进行导入,因为新手往往很难从0搭建出一个漂亮的页面。选择从模版导入可以确保你的页面有一个不错的初始化风格。

除了选择标准的着陆页模版,你还可以重新设计产品的详情页。在我看来重新设计产品详情页是更加麻烦的,而且需要更细心。在这个示范教学里,我也拿产品作为示范。假设我们打算重新设计一个产品页面,我们需要点击Product这个标签,然后点击Import导入产品数据。

点击导入之后,它会问我们初始化的模式。我推荐新手选择右边的模式,也就是使用现有布局。

等待Shogun生成完成之后,我们会看到一个初始化完成的界面。到这一步为止,我们已经成功在Shogun上生成了一个页面,你可以点击Publish来发布该页面。

如何修改Shogun的页面
接下来我们需要修改这个页面的内容,主要操作无非就是:
- 如何修改排版
- 如何添加元素
- 如何删除元素
- 如何修改元素
我们可以点击这个页面的头部和尾部的Drop an element here按钮,来实现添加元素的目的。下图就是,我拖拽了文字组件进去页面的头部。

拖拽了文字组件进去之后,我们可以对文字进行修改。如果你不需要这个组件了,或者想要调整顺序,你可以从左下角或者是两侧进行修改。

你可以在右侧,看到更多的设置,包括了文字的html标签、字体、颜色还有间距。

你也可以在页面的底部添加内容。这个对于很多电商卖家是常做的操作,因为都会添加一个超长的详情页。这里我们可以拖拽图片组件到底部,而且可以添加非常多个图片。

拖拽了图片组件进去之后,我们需要选择图片,选择了图片之后才会有所显示。而且你同样可以在右边看到非常多属性的设置,你可以根据自己需要进行修改。

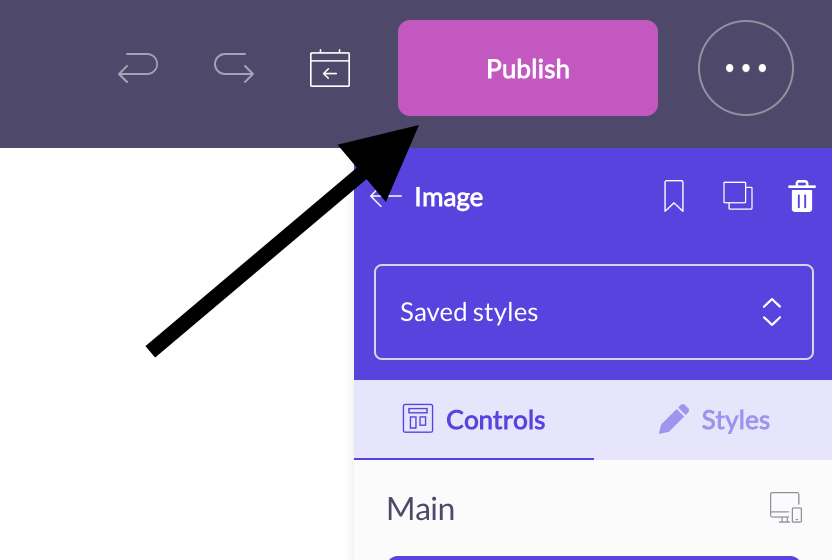
当你修改好了整个页面之后,你就需要发布这个页面了。看到右上角的Save按钮了没有,你可以点击这个按钮先进行保存。

保存完毕之后就会有一个Publish发布的按钮,点击它发布你的页面。

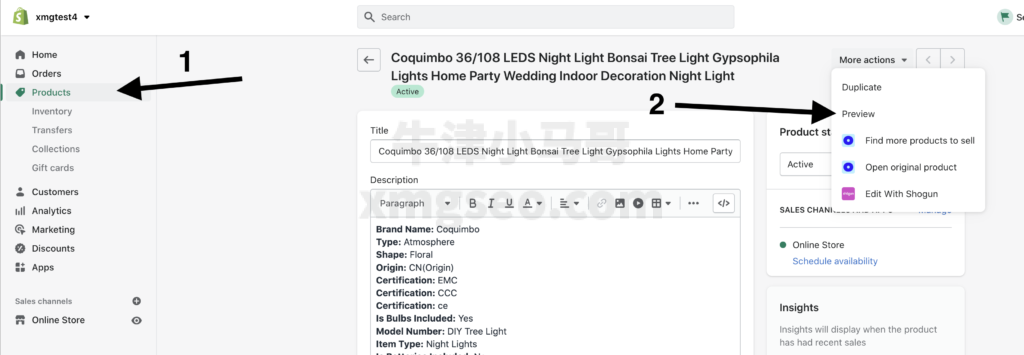
因为是产品页面,所以发布之后,是直接影响到了产品的页面的。如果是其它着陆页,则会在Shopify pages文件夹生成一个独立的页面。如果我们要预览这个生成的产品页,我们可以回到去自己的Shopify,然后点击Products,选中 产品之后,点击Preview,我们就可以看得到预览效果了。

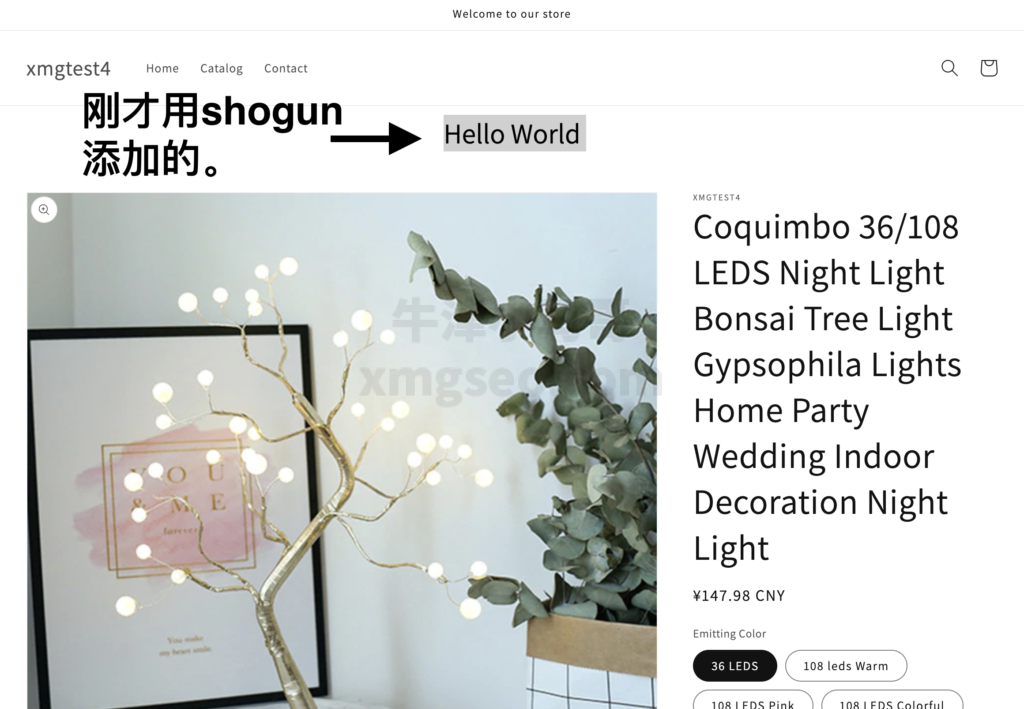
预览的产品页面中,我们可以看到刚才Shogun所添加的文字hello world已经在那里了。

当然这只是一个很初级的尝试,为了教会你如何使用Shogun基本的功能而已。但是如果你想要做得更漂亮,你需要更多的图片和产品资料,才可以丰富整个页面效果。
总结
无论你是打算如何装修你的Shopify,单纯只用插件或者只用模版,你都很难得到一个理想的效果的。在我自己实践当中,你肯定需要搭配原来的模版和插件才有可能得到一个理想的页面。这个教程讲了如何使用Shogun,但并没有很深入的去讲解,例如没有覆盖盒子模型。其实在你自己装修的过程中,你只要稍微用心一点点,给一点点耐心,都是一学就会的。我相信大多数人都是在自己实际操作中领悟到真正的技巧的,所以你现在最需要做的,就是付出行动,在实践中提升你自己的装修能力。